
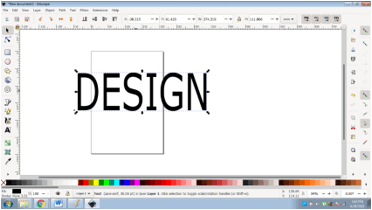
I attached an example of the SVG that I'm trying to process with Inkscape, in case that helps. You leave it as a stroke so that you can break the nodes apart. Easy At this point, you should also see vector points or nodes around the edges of your letters. Although this method succeeds in getting the nodes on the font, this also results in a change of the font style. The closest method I have found is to select the text with a node tool and use Path>Simplify. to fill the inside of a hollow font with color) but I can't seem to find a way to do it. Now your text is a group of vector shapes. I would like to edit a ttf font to an SVG (e.g. You dont need to convert the black outline to a path. You’re going to select all your text, go to the Path Menu, and click Object to Path or press CTRL+Shift+C. Is there a way of preventing any of this attributes to be removed, any options on the command line that I've missed? (Im assuming youre starting out with text, so you need to convert it to a path so that itll have nodes.) In my example I have red coloured text with a black stroke outline. Open the Layers dialog from Layer Layers. You can double-click on the generic name of the font to change it. With Inkscape, one can produce a wide variety of art, from photo-realistic drawings to organizational charts. This book is both an introduction and reference for the Inkscape drawing program. The web-based version is linked directly under the programs Help menu. In the column labelled Font, click on New to create a font. Inkscape, Guide to a Vector Drawing Program is the guide to the Inkscape program. Photographs will most likely not have the desired effect when converted.

#Inkscape fonts outline free#
Open the Font Editor dialog from Text SVG Font Editor. They can be later refined or colored with a free vector graphic program like Inkscape. We didn't find any other attribute except icc-color to work on this workaround, is there a list of svg attributes that are accepted by Inkscape parsing? To create a custom SVG font: Open the typography template with File New from Template Typography Canvas. So the SVG to pass to Inkscape will look like thisĪnd then after Inkscape processing the outlines, we will swap icc-color(spot-1) for the actual value icc-named-color(profile, 'Cool Red'). We notice that the attribute icc-named-color gets stripped away by Inkscape. We only found a workaround based on using icc-color attribute and then change the value after the Inkscape has run. Now, we need to use spot colours and for that our SVG needs to look like these We add icc-color(cmyk, 1, 1, 0, 0) and then after the Inkscape step we translate it to device-cmyk attribute. So if we needed the following SVG for our PDF/X library
#Inkscape fonts outline pdf#
Our PDF/X library accepted certain attributes on the SVG that were reflected at the end on the PDF The output PDF/X needs to have colour information, until now with CMYK information was ok. This conversion is part of the process of converting an SVG into a PDF/X using different technologies. Inkscape cool_drawing_with_text_and_colours.svg -export-text-to-path -export-plain-svg

#Inkscape fonts outline how to#
I just couldn't wrap my pointy head around why someone would request such a thing.what would it serve?.until Rich posted this. Font Into An Outline Using Inkscape> BrittanyP July 1, 2020, 10:42pm 2. In this Inkscape tutorial, I show you how to install fonts to the program.This sould be setting inside selector tool Often I want to resize a group of objects slightly, but don't want to change the font size. I never want the aspect ratio of my fonts to change. They would change size, but still look good.īoth of these would be incredibly useful for me, since I use inkscape to make technical slides. When scaling objects, keep text aspect ratio fixed - if this were enabled, fonts would not become "distorted" when objects are resized. It doesn't have to work very well - if the text placement gets off, that is okay with me. When scaling objects, scale the text by the same proportion - if this were not selected, then the font size would stay fixed as the object was scaled. It would be incredibly useful if there were two switches that were similar to the "stroke width" and "rounded corner" scaling buttons:


 0 kommentar(er)
0 kommentar(er)
